A New Trend in Web Design World: Parallax Design
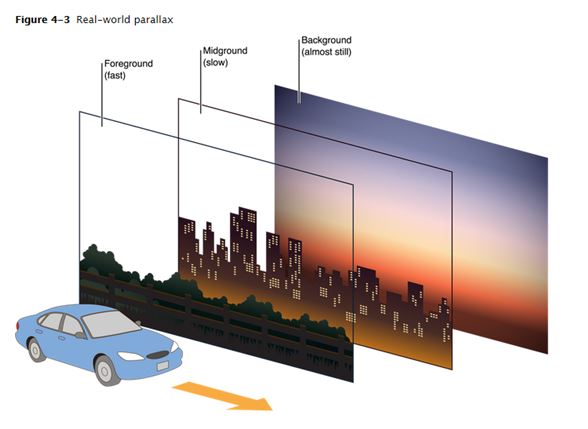
A parallax design is a big wow in a web word giving a total makeover to your web page engaging your visitors. It is becoming a popular way to create a web page. Parallax scrolling creates an illusion by making the front and background images move at different speeds when the user is scrolling. It is a technique in which web page seems to flip with an each scroll or objects move that can add an extra level of interest to a site and generate increased user interaction with high-end interface design. This effect is so popular these days that even if you think that you have heard it for the first time, there is a possibility that you have experienced it over the web.
Parallax Scrolling Running from Classing Video Gaming to Web World
To give a more clear view of parallax scrolling, let me give you some examples that will put a light in your mind: Ever experienced a bubble moving over a steady web page? Or played a Super Mario bros game where Mario runs faster but the background is slowly moving? Or have you visited some sites that redirect you to their linked pages with just some scrolls i.e. a web page that have entire one-page architecture? Well, probably I don’t have to say more than this to get you the clear idea on parallax scrolling or parallax design.

Parallax Scrolling: A Hot Trend of Web Design World
They can have many advantages because no doubt they catch user’s eye allowing scrolling a single page with a new content at each scroll. You don’t have to move from the single page, everything is put in one place for a distinctive user interface. Parallax design is exciting and definitely a fun to work with but its effects must be executed with a precision.
Parallax scrolling comes in effect by activating it with the click or scroll of a mouse. It can create an interesting user experience and different way to provide information. It can be vertical or horizontal based on the type of scrolling you want on the page. Most site owners prefer horizontal effects, although vertical scrolling is most common. Parallax effects can be hard to pro in it and often works best with catchy images, though it’s not a requirement.
Parallax Scrolling Breaking out into Web world
For an effective web experience, appearance, content and easy accessibility, all should work on the same page. However, with all that designer aspect in Parallax Scrolling, it leads to the aspect of visual appeal but fails in terms of function. The parameters of which Parallax can affect a web page are slow loading time, restrictions on SEO, site responsiveness etc which are important to follow for creating a great web page.

Parallax Scrolling Making The Web more Interesting
So for better effect, it’s good to use parallax as one element of design effect with many other parts of web design. We can use parallax on a web page and link it to the othersub pages without parallax. This works much better than creating a single page web site. We can then optimize other pages from every perspective of web design. Parallax works badly over mobile devices, so if your targeted traffic comes from mobile devices then you must rethink about using a Parallax Design.

Parallax Scrolling is a Big Attention Seeker in Web world
If you use parallax with set boundaries, parallax scrolling actually has the potential to delight users, thus improving a Web site’s user experience. One more thing to keep in mind: Not everyone will understand parallax scrolling right away. Sometimes it is best to give users some instructions before handling. You’ll see from many of the examples over the internet that even the best web pages often tell users how to interact with the content. Finally, the only thing to remember here is to use it but use it in the right way possible.

